Hướng dẫn tạo Google Forms và Nhúng nó vào website/blog của bạn
Hướng dẫn cách tạo và nhúng Google form vào website/blog.. của bạn. Thăm dò ý kiến đánh giá của người dùng, tạo form liên hệ, thu thập ý kiến khách hàng… chỉ với vài bước đơn giản và bạn không cần phải quan tâm về code hay bất kỳ plugin nào.. Thật tuyệt vời!
Google Form là công cụ tạo biểu mẫu cực kỳ nhanh chóng và chuyên nghiệp được cung cấp bởi Google. Không chỉ cho phép bạn tạo form để chia sẻ, nó còn hỗ trợ mã nhúng giúp bạn chèn biểu mẫu vừa tạo vào ngay website/blog của mình.
Bài viết này, ThuThuatNhanh.com sẽ hướng dẫn bạn cách tạo Google Form và Nhúng nó vào nội dung của website/blog… và những nơi bạn mong muốn khác…
Nội dung chính
Cách tạo biểu mẫu với Google Form
Bước 1:
– Bạn truy cập vào địa chỉ: https://docs.google.com/forms/
– Sau đó đăng nhập bằng tài khoản Google mà sau này, bạn sẽ dùng nó để quản lý biểu mẫu.
Bước 2:
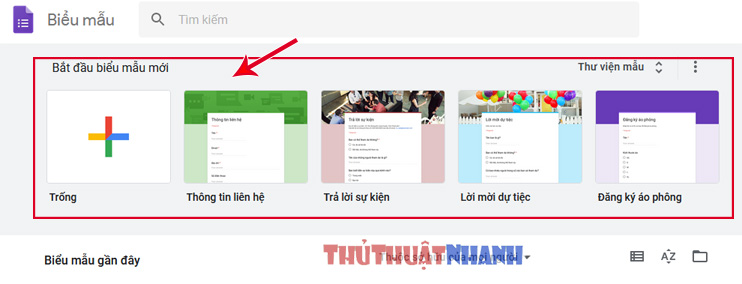
Tại giao diện của Google Biểu Mẫu. Bạn có thể tạo ra biểu mẫu mới bằng cách nhấp vào biểu tượng hình dấu “+”. Hoặc có thể sử dụng các mẫu có sẵn trong thư viện được Google cung cấp.
Bước 3:
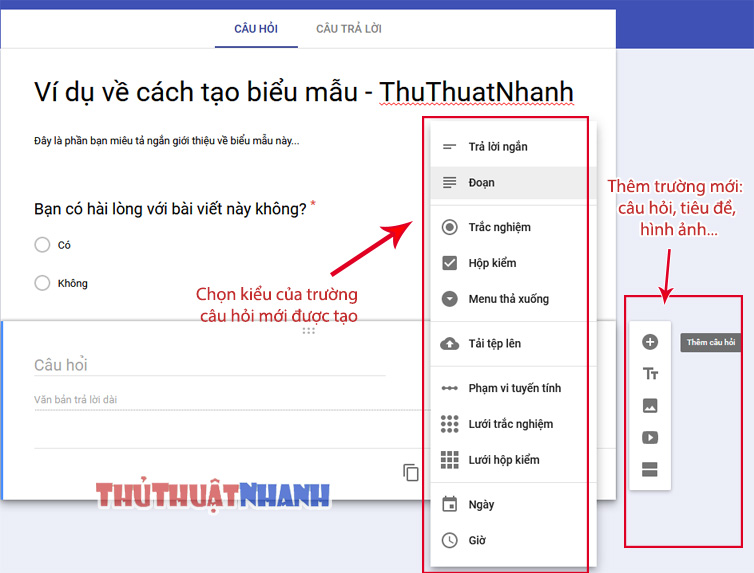
Ví dụ, mình chọn vào tạo biểu mẫu trống hình dấu (+). Chúng ta sẽ được đưa tới vùng biên tập các trường của biểu mẫu này như dưới đây:
Như bạn thấy thì trong khung biên tập này chúng ta có rất nhiều lựa chọn để tạo form theo ý muốn.
+ Phần khung phía ngoài cùng như vị trí đánh dấu ở hình trên, cho phép bạn tạo thêm các chi tiết mới của Biểu Mẫu như: Thêm câu hỏi (trường mới), thêm tiêu đề, thêm hình ảnh, thêm video, thêm phần mới,…
+ Phần khung tùy chọn phía trong cho phép bạn lựa chọn kiểu của trường được thêm mới.
Bước 4:
Bạn có thể lựa chọn câu hỏi là bắt buộc hay không bắt buộc và tinh chỉnh màu sắc, màu nền… các thứ của Biểu mẫu trước khi gửi đi hoặc nhúng vào website. (hình minh họa dưới)
Trong quá trình biên tập biểu mẫu. Bạn cũng có thể xem trước bằng cách nhấp vào biểu tượng hình con mắt. (hình phía trên)
Bước 5:
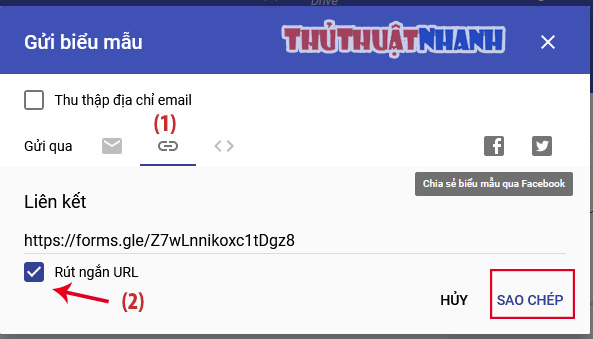
Bạn đã cảm thấy biểu mẫu của mình rất ok rồi thì hãy nhấp vào GỬI.
Rút gọn link và gửi biểu mẫu sau khi bạn đã hoàn thành.
Như vậy chúng ta có thể copy lấy đường dẫn của biểu mẫu để gửi cho khách hàng để nhận đánh giá.
Cách Nhúng Google Form vào website
Bước 1: Lấy mã nhúng
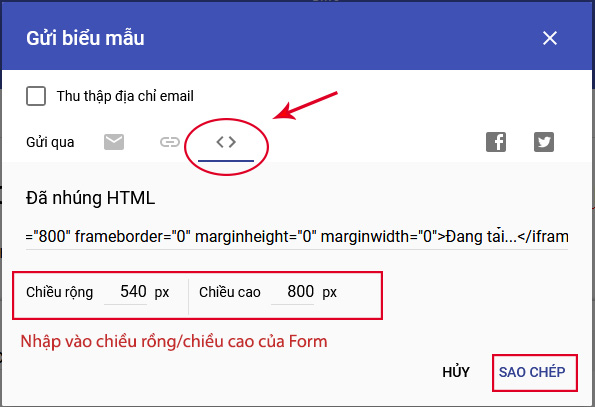
Bạn cũng có thể nhúng biểu mẫu này vào website/blog của mình bằng cách chọn sang tab code như hình bên dưới:
Tại đây, bạn sẽ chỉnh các thông số chiều cao và chiều rộng sao cho vừa với kích thước của website/blog của bạn. Rồi nhấp vào Sao Chép để nhận mã này.
Bước 2: Chèn mã nhúng vào website, blog
Tìm đến vị trí bài viết hoặc trang trên blog mà bạn muốn chèn biểu mẫu.
– Chuyển sang chế độ Văn Bản. Và dán mã iframe vào đây.
– Lưu cập nhật mới cho bài viết/trang đó là xong!
Kết luận
Như vậy chúng ta đã có thêm một phương pháp mới để tạo và chèn form vào website/blog/.. Hi vọng với Google Form, bạn sẽ có thêm được công cụ tuyệt vời để tìm hiểu ý kiến khách hàng, độc giả…
Một ví dụ thực tế là, mình cũng đang sử dụng Google Form để làm form liên hệ cho website ThuThuatNhanh.com này. Bạn có thể xem nó rất trực quan tại đây.
→Xem tiếp: THỦ THUẬT INTERNET
| Xem tiếp: |


















Cảm ơn bài viết của bạn. Mình loay hoay làm form liên hệ trên web mãi mà không biết ntn. May gặp được bài này.